Azt vallom, hogy nincs azzal semmi baj, ha egy webáruház sablont használ. Az első pár évben, sőt még azután is, sokkal jobb helye van annak a pénznek a hirdetésekben, hírlevél kampányokban, SEO-ban vagy a termékfejlesztésben.
Ugyanakkor egy megfelelően beállított sablon néhány egyedi megoldással sokat jelent a vásárlói bizalom építésében, mindamellett, hogy nem is kell milliókat költened az egyedibb megjelenésre, hiszen egy sablon is ki tud szolgálni hosszú évekig.
Endre, a manubim.hu tulajdonosa azzal keresett meg, hogy szeretne egy újabb Shoprenter sablonra áttérni, illetve szeretné, ha a meglévő tartalmai kapnának egy áttekinthetőbb, egységesebb, profibb formát.


A régi webáruházban minden beállítást ő csinált és sajnos voltak olyan módosítások, amik hibákat eredményeztek (például eltűnt a lábléc, ha angol nyelvre váltottuk az oldalt). Az egyedi CSS módosítások miatt ezt érthetően nem volt kapacitása a Shoprenter supportjának javítani, ezért a közös munka során az is a feladataim közé tartozott, hogy a megtartott HTML/CSS módosításokat átnézzem és javítsam ott, ahol szükséges.
A sablon testreszabási folyamat első lépése
A Shoprenter és Unas sablon testreszabásokat mindig azzal kezdjük, hogy az ügyfél kitölt egy részletekbe menő űrlapot, hogy jobban megismerhessem a vállalkozást, a vállalkozás céljait, a húzó termékeket, fontosabb termék kategóriákat és természetesen a vásárlók motivációt.
Ezt követően készül egy egyszerűbb arculati kártya, ami az ügyfélnek is segít átadni a hangulatot, amit majd később az elkészült design hivatott közvetíteni.

A manubim.hu eredeti színpalettájában elsődleges színként a magenta, másodlagos színként pedig a babakék egy árnyalata szerepelt.
Megegyeztünk abban Endrével, hogy a 3D nyomtatás témájához, ez a kifejezetten nőies színpaletta kevésbé passzol, ezért a magentának egy sötétebb árnyalatát fogjuk használni és elhagyjuk a babakéket, hogy egy élettel telibb, hangsúlyosabb színre cserélhessük.
Így megmaradhatott a magenta, amihez Endre ragaszkodott, sőt még a rózsaszín is megjelenik itt-ott a designban, de az új palettával sikerült kicsit felfrissítenünk a bolt megjelenését.
Milyen kérésekkel fordult hozzám az ügyfél?
Endre a színpaletta mellett szerette volna frissíteni a logót is, illetve a főoldalnak egy rendezettebb megjelenést kialakítani.
Kifejezett kérése volt a főoldali szolgáltatások blokk testreszabása, a népszerű kategóriák Budapest sablontól eltérő megjelenítése, a céges megrendelőknek szóló egyedi blokk a főoldalon, illetve a hírlevél feliratkozás és a lokáció modul testreszabása.
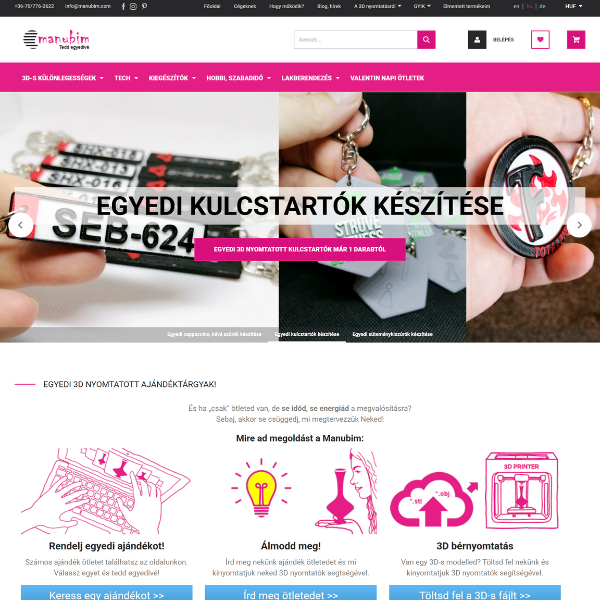
A Manubim esetében fontos volt az, hogy már a webáruházba érkezéskor segítséget tudjon nyújtani a főoldal arra vonatkozóan, hogy milyen lehetőségeik vannak a felhasználóknak a vásárlásra.
Ugyanis a Manubim nem csak meglévő termékeket szab testre, hanem lehetőség nyílik náluk arra is, hogy egyedi igények alapján kérjenek tervezést és nyomtatást, sőt, a megfelelő 3D nyomtatásra alkalmas fájl feltöltése esetén bérnyomtatást is vállalnak kis darabszámban lakossági vásárlóknak, de akár céges megrendelőknek is.

A főoldalon megjelenített figyelemfelkeltő 3 oszlopos blokk ezeket a szolgáltatási formákat mutatja be és irányítja az érdeklődőket a megfelelő aloldalakra.

A külön céges megrendelőknek készült blokk (amelyet 301 átirányítással elhelyeztünk a főkategória menüben is) pedig kiemeli a B2B együttműködések lehetőségét is.
Helyet kapott még a főoldalon egy lokáció modul is, amit ezúttal sem lokációs célokra használtunk, mivel a Manubim.hu még nem rendelkezik fizikai bolttal vagy bemutatóteremmel.

De ez nem gond, hiszen a lokáció modul számos más formában is használható a Shoprenter sablonokban. A Manubim esetében például a kosárfonó sablonok bemutatására használhattuk, ami az egyik kiemelt terméke az áruháznak.
Volt egy kis meglepetés is a főoldal tervezésében. Ugyanis a webáruház három nyelven is működik.
A sablon testreszabás csomagokban általában szerepel 2 db főoldali banner tervezése is.
Ezeknek a Canva tervét is meg szoktam osztani az ügyfelekkel, hogy később is könnyen tudjanak esztétikus bannereket szerkeszteni.
A bannerekre általában ráégetett szöveget használok, mert így nem okoz problémát az, hogy a banner Shoprenterben beépített szövegmezője esetleg nem lesz olvasható a kép tartalma miatt.
Itt viszont ez a módszer nem működött, mivel a Shoprenterben nem lehet nyelvenként főoldali bannereket feltölteni, csakis a szövegeket lehet állítani nyelvek szerint. Ezért CSS-sel alakítottam át a szöveg blokkokat úgy, ahogy eredetileg az a képbe volt égetve.
Egyedi landoló oldalak kialakítása
A Manubim.hu régi oldalán is sok egyedi CSS megoldás volt. A szöveges tartalmi oldalak viszont nem tetszettek Endrének, sokkal átláthatóbb és profibb megjelenést szeretett volna.
A meglévő tartalom újra csoportosításával született meg a Cégeknek egyedi landoló oldal is.

A korábban blog cikk szerűen elrendezett tartalom új megjelenést kapott, esztétikusan kiemelve a legfontosabb információkat.
Budapest sablonban a szöveges aloldalak alapértelmezetten kétoszlopos elrendezésűek.
Ezeknek a landoló oldalaknak, blog oldalnak és blog cikkeknek azonban egész oldalas megjelenést adtam egy egyedi CSS class segítségével.
A landoló oldalt úgy alakítottam ki, hogy az elrendezés könnyen átültethető legyen más aloldalakra is, így például a Hogy működik oldal is hasonló elrendezést kapott.
Űrlapok megjelenéshez igazítása
Endre külsős szolgáltató űrlap megoldását használja a manubim felületein. Ezek az űrlapok az egyedi megrendelésekhez szükségesek. A projekt része volt az űrlapok arculathoz igazítása, illetve az érdeklődői vélemények esztétikus megjelenítése is.

Az egyedi ajándék ötlet aloldalon az érdeklődők kérései egy mozgó blokkba kerültek, hogy ne foglaljanak annyi helyet az oldalon, de a vásárlók mégis inspirációt tudjanak gyűjteni belőlük.
Kategória leírás és terméklista alatti tartalom testreszabása
Egy 3D nyomtatással és bérnyomtatással foglalkozó webáruház számára nagyon fontos, hogy több felületen is közölni tudja a vásárlóival, hogy egyedi megrendeléseket is leadhatnak.
Általában azt javaslom az ügyfeleknek, hogy a kategória leírás ne legyen több 3-4 sornál, ne foglaljon sok helyet, kerüljük a képeket, mert csak látványvonal alá tolja a termékeket.
A Manubim esetében azonban a kategória oldali képeket is listázza a Google, ezzel feltűnőbbé téve őket a találati listán, ami több átkattintást is hoz, így a meglévő kategória leírásban lévő képeket nem szedhettük ki az oldalról.

Helyette elhelyeztünk itt egy egyedi blokkot, amelyben az egyik oldalon a kategória termékeit bemutató kép, a másik oldalon pedig a kategória leírás és az egyedi rendelés leadására felhívó CTA gomb jelenik meg.
Hasonló tartalom pedig a terméklista alatt is megjelenik, olyan háttérszínnel, amely megragadja a tekintetet.
Mi a véleménye Endrének a közös munkáról?
Csak egy "egyszerű" sablon cserére gondoltunk végül egy teljesen "új" webáruházat kaptunk. Dorina fantasztikus munkát végzett webáruházunk designjának fejlesztésében!
Kreativitása és elkötelezettsége minden részletben visszaköszön, és rengeteg időt szánt arra, hogy a lehető legjobb végeredményt érjük el. Nyitott volt minden kérdésre, rugalmasan kezelte a kéréseinket, sőt, saját ötleteivel is hozzájárult a projekt sikeréhez.
A számunkra tökéletes végeredmény mellett a profi hozzáállása és lelkesedése miatt is csak ajánlani tudjuk mindenkinek, aki egy igazán igényes és modern webáruházra vágyik!
Shoprenter vagy Unas sablon testreszabás ajánlatkérés
Amennyiben te is sablont használsz a Shoprenteres vagy Unasos webáruházadban, de szeretnél egy kicsit egyedibb, profibb megjelenést a boltodnak, kérj árajánlatot az alábbi linken.

Comments